很多事情不用說破 放在心裡知道就好 有時候給別人留個台階下 沒什麼不好的
之前曾遇過一位夥伴 總會為自己的錯誤找藉口 但他後來都有把事情完成
我就覺得沒什麼 就好像放羊的孩子也有三次機會一樣
但我會默默在心裡計算 如果同樣的事情真的反覆發生三次以上 才會鄭重地去當面跟他說
Button 看似簡單,但往往要做的簡單的東西,背後都有很多不簡單的考量
還好,幾乎每個設計系統都有按鈕的規範
1.內容
按鈕是只有Icon、文案還是兩者都有?
只有 Icon 的話,用戶是否能很快的辨識出按鈕點擊後會發生什麼事?
Hover 時,需不需要有 tooltip 輔助文字說明?
如果是文字,會是什麼文案?
常見的有,Call to Action(CTA),比如說結帳流程,在按鈕上可能會用「繼續付款」
文案其實也很仰賴 UX Writer,但一般公司沒有分這麼細的職位,UX 設計師就要好好思考文案
2.尺寸跟位置
網頁跟行動裝置的按鈕尺寸有時會有不同,不過要注意手機的最小點擊範圍,可以參考 Material Design 的尺寸介於 36-48px
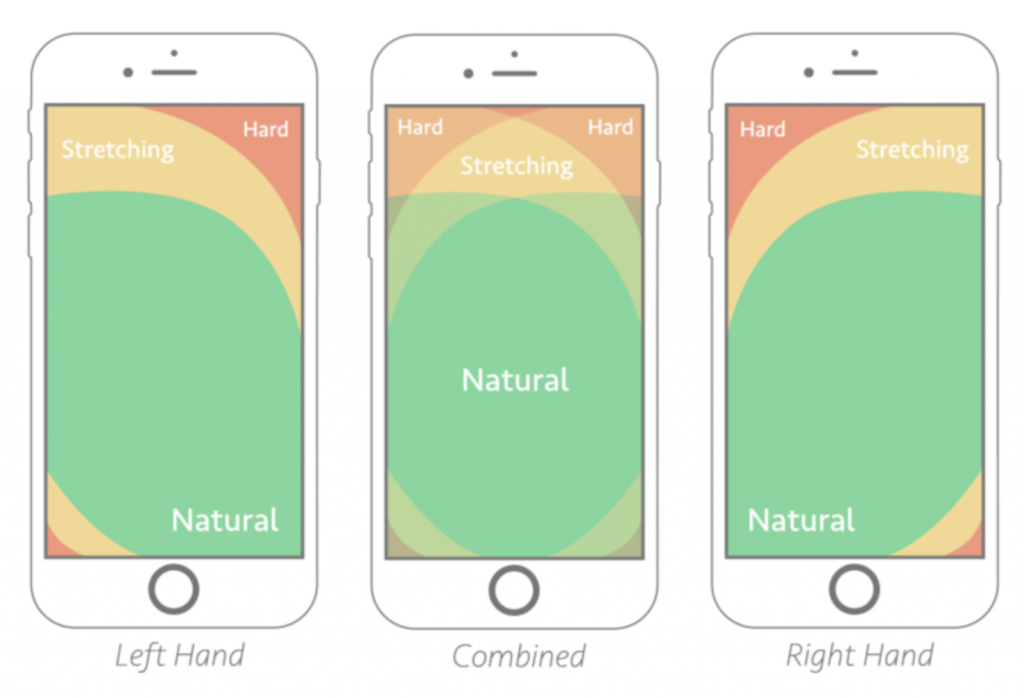
行動裝置的方便點擊範圍,參考 Thumb Zone
如果是多國語系的按鈕,因為文字長度的不同,按鈕會建議使用能置入最長文字的尺寸 或是 當文字過長時,縮小文字尺寸
3.色彩對比
按鈕有很多不同的形式:Contained、Outlined、Text
如果是 Contained 要注意底色跟文字對比是否夠清楚,可以在這邊輸入色碼檢測一下;Outlined 要注意 Font Weight 在遠方是否辨識度足夠;Text 要注意是否能讓用戶覺得可點擊
4.引導
當一個畫面有很多顆按鈕跟用戶操作行為時,要思考我們希望用戶在這個頁面做什麼動作,比如說付款流程頁有「繼續」跟「取消」,想引導用戶繼續,就要在按鈕上做出 Hightlight 強化按鈕的存在感,讓用戶第一時間先注意它。
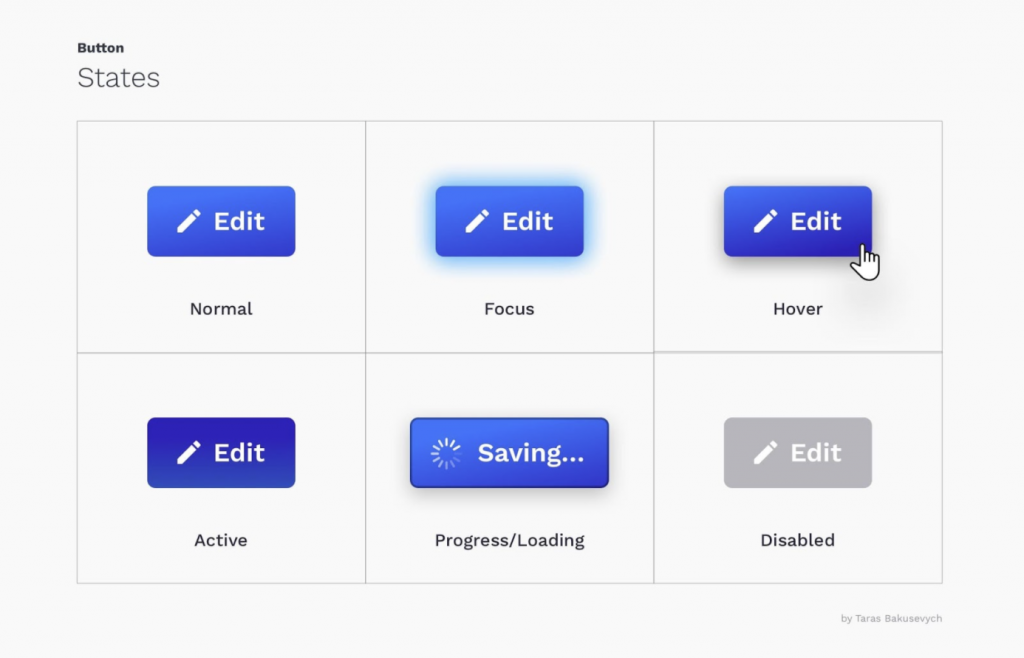
5.狀態
按鈕基本上有很多種狀態,參考 All you need to know about button design
每天記錄自己做了什麼
一方面在老闆、同事詢問時,可以很快地回答出來,另一方面,可以回頭檢視自己的工作效率,是否有哪邊可以改善
Day 13 End
